What is Responsive Web Design?
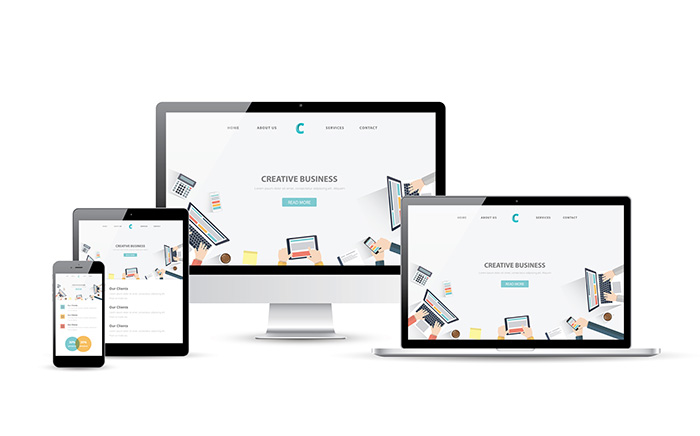
You may have noticed that your website looks different when you view it on a smartphone or a tablet. You may also have noticed that it looks different on a Kindle compared to an iPad. All these great inventions run on different browsers and have different screen resolutions; hence our websites look different on different devices.
So, how do we cope with this phenomenon? It would be completely impractical to build different website versions for every screen resolution and device on the market and it would be impossible to keep up with so many new devices being released every day. However, there is an answer; we use a neat approach called Responsive Web Design.
When we build a website using Responsive Web Design, we use a range of techniques to decide how the website should be displayed based on the screen resolution, orientation and browser.
 Today, we have the benefit of what is known as ‘fluid grids’ and this allows us to build much more flexibility into web designs. When we use a fluid grid, the elements on the webpage are resized so they can fit on a small screen or stretch across a large screen, whilst maintaining proportions.
Today, we have the benefit of what is known as ‘fluid grids’ and this allows us to build much more flexibility into web designs. When we use a fluid grid, the elements on the webpage are resized so they can fit on a small screen or stretch across a large screen, whilst maintaining proportions.
We also use programming code to decide how the website should be displayed based on screen resolution and orientation. We can show or hide content e.g. sidebars or widgets, or rearrange elements on the screen so that your website still looks great, even on a small screen.
Responsive Web Design is standard practice in the industry. If you are contemplating a new website, or redesigning your current website, think about how you wish your website to look for mobile visitors. Do they need to see the various widgets and sidebars on your website? Can these be hidden to allow more space to show important content? Does the website visitor need to see such a large image if they are viewing on a mobile device, should the image be smaller to save on loading time and space.
If you are engaging the services of a website developer to build or update your website, ensure that they are using Responsive Web Design. Mobile internet usage is overtaking desktop internet usage; you can’t afford to risk losing potential customers because your website just doesn’t cut it on mobile devices.